the product:
a website/app for combatting social isolation in elders by connecting them to a caring community of pen pals
project duration:
06/01/2023 - 08/06/2023
challenge:
Social isolation in seniors can lead to real world health issues and decreased quality of life.
goal:
Create meaningful connections between socially isolated seniors and build a network of caring pen friends.
my role:
UX Designer leading the app and responsive website from concept to prototypes
responsibilities:
Conducting interviews, paper/digital wireframing, low and high fidelity prototyping, conducting usability studies, responsive design, creating information architecture, and iterating on designs
User Research
S U M M A R Y
I conducted interviews with friends and family members about experiences with social isolation. Most participants reported experiencing social isolation at some point, but didn’t know how to combat it. My research suggested that users would be willing to build a solution for social isolation if they were provided the platform.
P E R S O N A S
Ideation
S U M M A R Y
After determining the information architecture, I tried to create an easy-to-use interface that allows users to navigate the app effortlessly, ensuring a positive user experience for elderly users by minimizing frustration and confusion.
P A P E R W I R E F R A M E S
Design
M O B I L E W I R E F R A M E
D E S K T O P W I R E F R A M E
L O W F I D E L I T Y P R O T O T Y P E S
Usability testing
S T U D Y P A R A M E T E R S
study type:
Moderated Usability Study
location:
USA, remote
participants:
5 particpants
time:
15 - 20 min
task 1: Ask user to navigate to user profile page
task 2: Ask user to request mail
task 3: Ask user to navigate to write a letter page
task 4: Ask user to select a recipient and send a letter
task 5: Ask user to navigate to learn more page
task 6: Ask user to return to home page
I N S T R U C T I O N S
1
Elderly participants highlighted challenges with reading small font sizes, especially on mobile devices. To address this, consider offering an adjustable font size options
I N S I G H T S
2
Participants noted some confusion while navigating the request mail. To improve, consider creating a page instead of a pop up
3
Button placement of confirmation messages allows for easy erroneous double click. Consider moving the buttons/ message to avoid this
Refining design
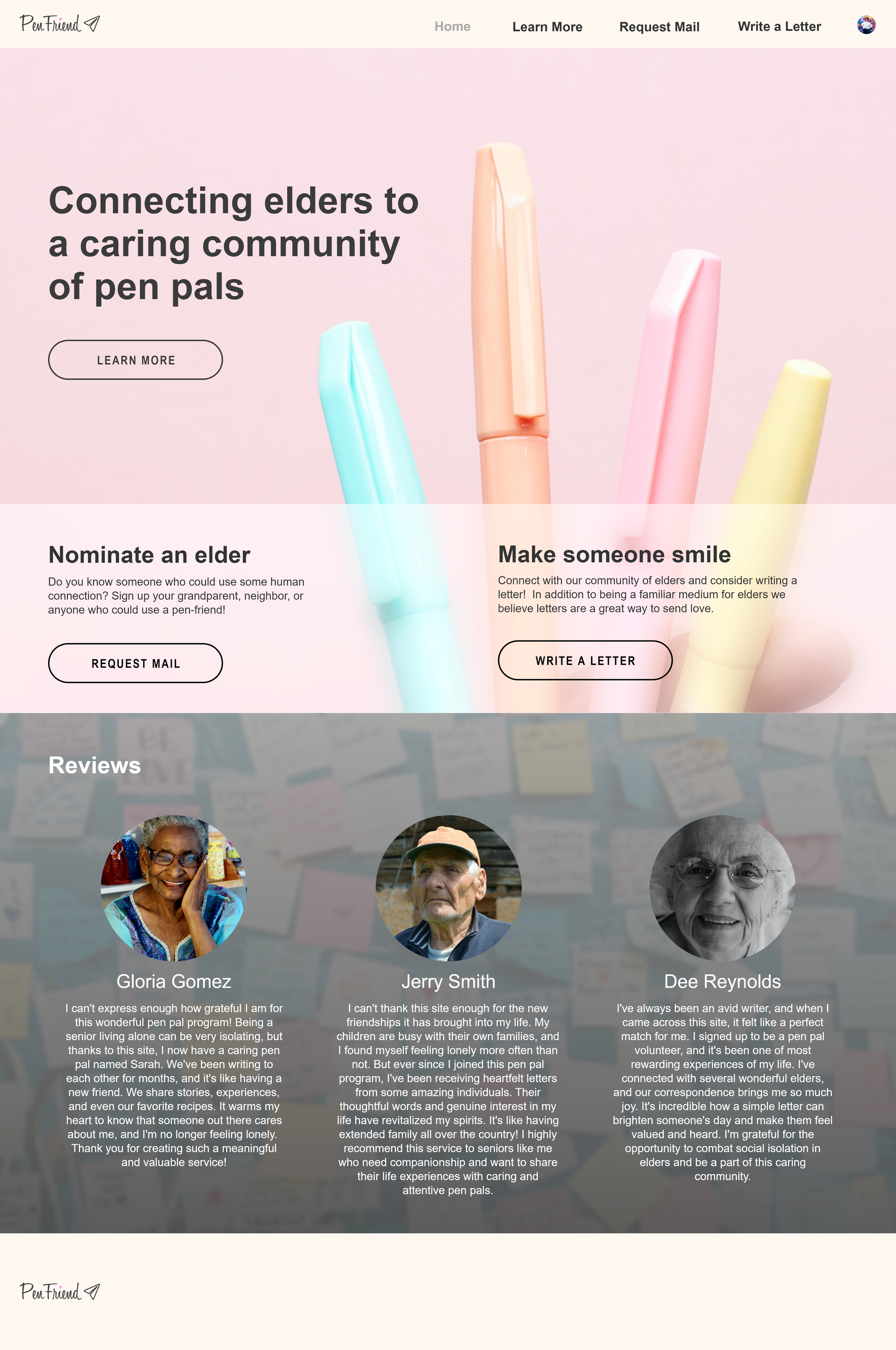
M O C K U P S
The mobile and desktop homepages offer a welcoming atmosphere that resonate with Penfriend’s mission of combating social isolation among elders. The homepage mockup features user-friendly navigation and easy access to user profile through a visually appealing familiar layout.
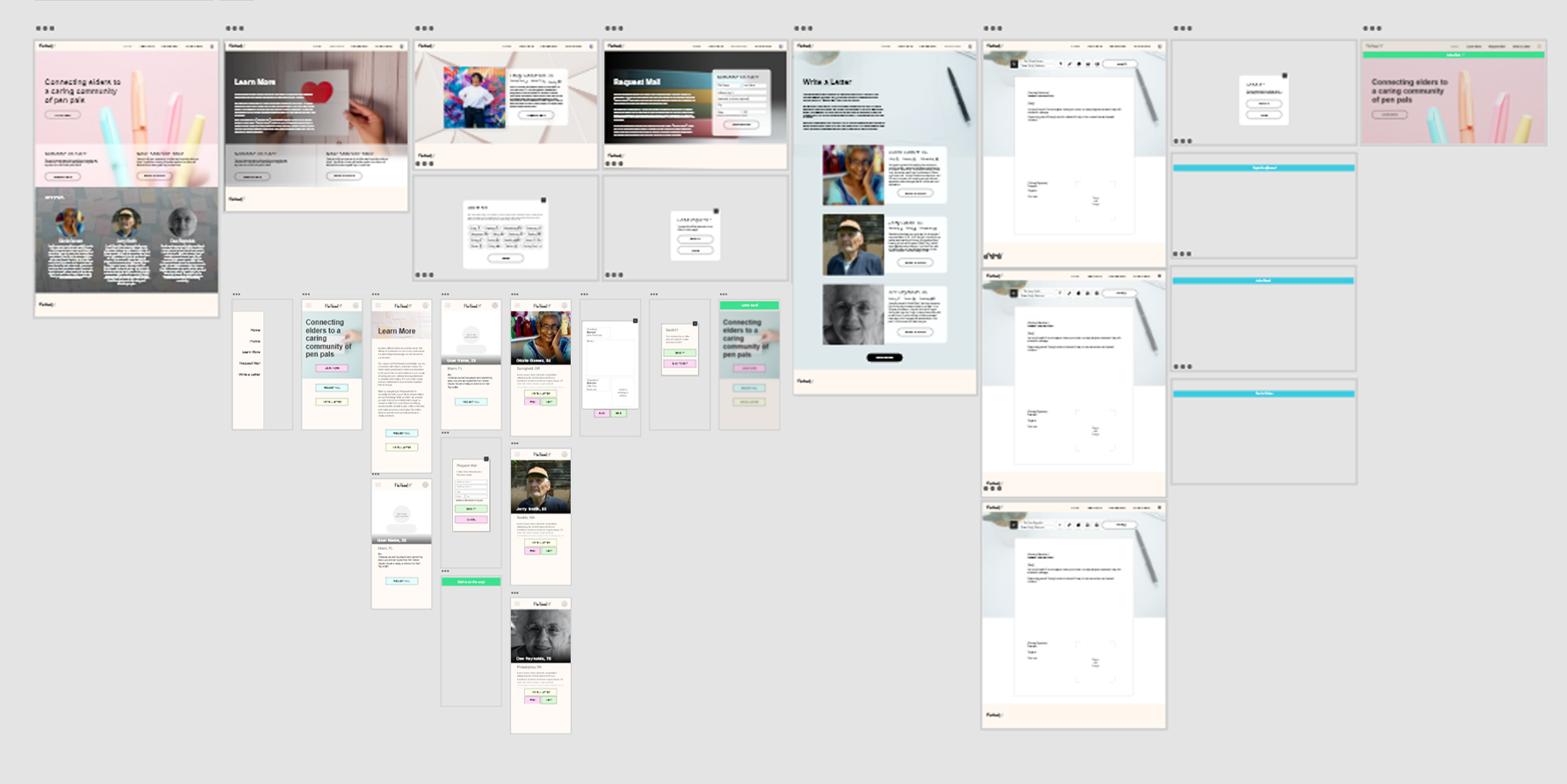
H I G H F I D E L I T Y P R O T O T Y P E S
Developing responsive designs for the Penfriend app ensures seamless user experiences across devices. Adapting the app's interface to transition from laptops and smartphones enables users to access the app comfortably and create meaningful connections regardless of their preferred device
Going forward
T A K E A W A Y S
impact:
I would measure the success of this project by the number of active users and the number of letters sent on the platform.
opportunities:
I learned how to create responsive designs for mobile and laptop screens and prototype an app for social good. I also learned new ways to animate buttons and overlays.
N E X T S T E P S
1
Conduct usability study on high fidelity prototype to determine areas for improvement and additional features. Record insights and help refine the app's design based on real user interactions.
2
Perform an accessibility audit to ensure that the high-fidelity prototype adheres to the highest accessibility standards. Test the app using various assistive technologies to identify any potential accessibility issues.
3
Share prototype with key stakeholders, including developers, designers, and project managers. Gather their input and ensure that the design aligns with the project's goals and vision.